2020. 7. 17. 17:11ㆍ개발
< 구글 google 로그인 >
구글 회원가입 ( https://developers.google.com/identity )
1. "Google Identity Platform" 검색하거나 위 url 접속
( ※ 로그인/로그아웃 ( https://developers.google.com/identity/sign-in/web/sign-in#before_you_begin )

2. "Web" 선택
3. Add Google Sign-In to Your Web App ( https://developers.google.com/identity/sign-in/web )

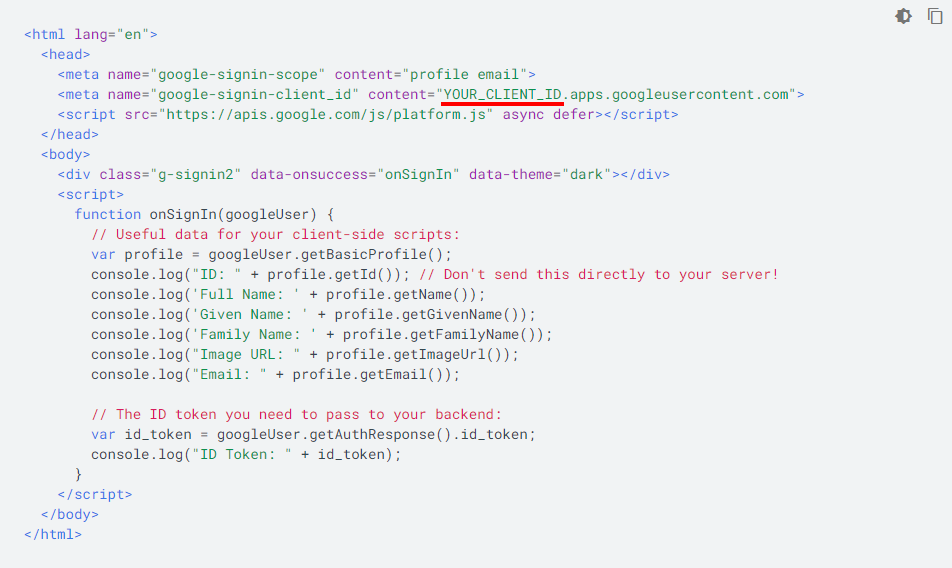
4. YOUR_CLIENT_ID를 자신의 ID로 변경 하기 위해 아래의 "구글 개발자 센터" 에서 인증키 발급
구글 개발자 센터 ( https://console.cloud.google.com/home )
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
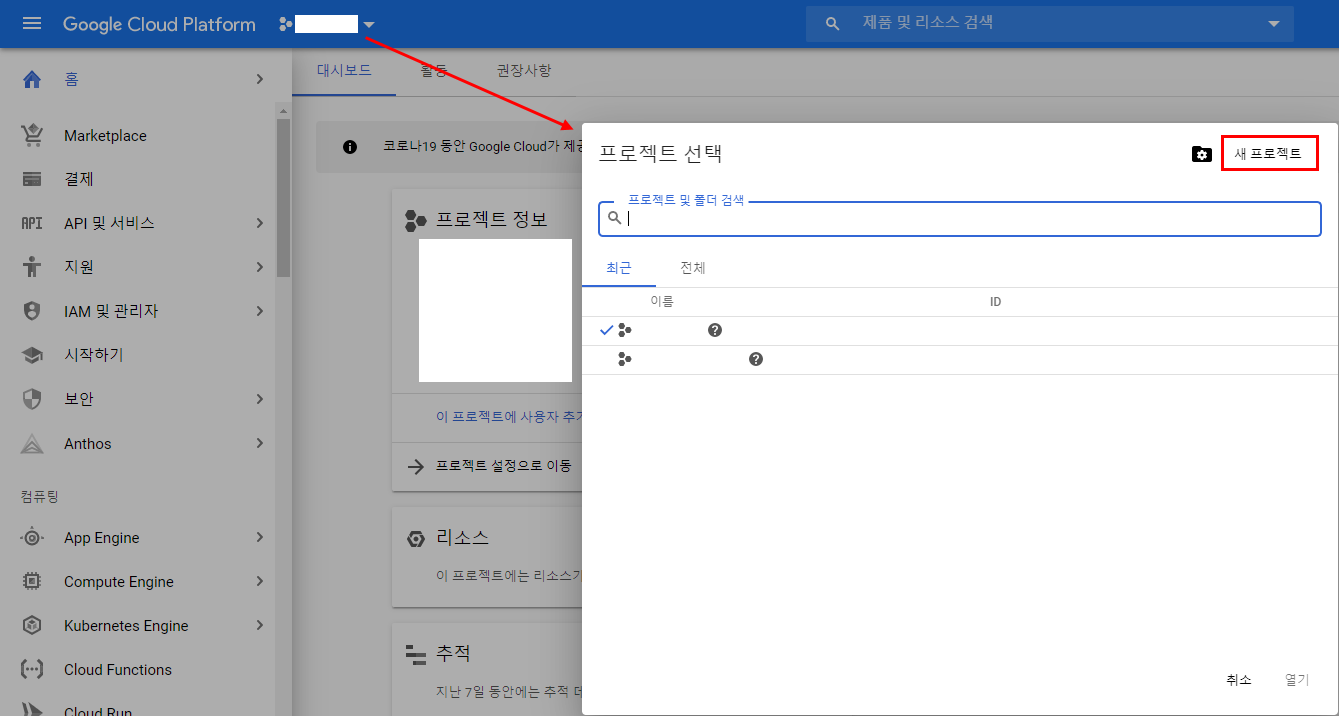
새 프로젝트 생성

1. 새프로젝트 생성

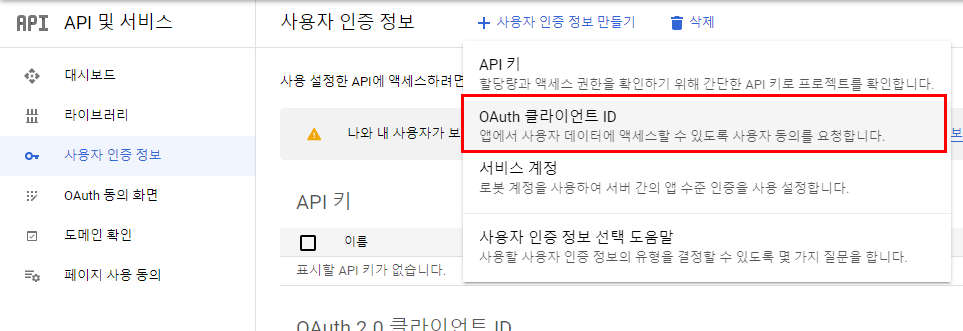
2. API 및 서비스(사용자 인증 정보) > 사용자 인증 정보 만들기 > OAuth 클라이언트 ID

3. "웹 애플리케이션" 선택

4. 이름 / 승인된 자바스크립트 출처 / 승인된 리디렉션 URL 입력

5. 클라이언트 ID(빨간색 네모) 복사하여 YOUR_CLIENT_ID 변경하여 적용!

상단 소스 코드 적용 시 화면에는 Signed in 버튼 생성

클릭 !

console 에는 정보 출력 !
구글 로그아웃
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}
위 방식으로 했을 때는 처음에 페이지 로드 될 때 데이터를 가져오는 문제가 있다.
"data-onsuccess" 대신에 "gapi.auth2.getAuthInstance()"를 사용 시 로그인 시에만 데이터를 가져올 수 있다.
구글 프로필 정보 가져오기( https://developers.google.com/identity/sign-in/web/people )
<div class="g-signin2" data-theme="dark" onclick="onSignIn();"></div>
function onSignIn() {
var auth2 = gapi.auth2.getAuthInstance();
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log('ID: ' + profile.getId());
console.log('Full Name: ' + profile.getName());
console.log('Given Name: ' + profile.getGivenName());
console.log('Family Name: ' + profile.getFamilyName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail());
}
}
'개발' 카테고리의 다른 글
| [문자열 변환] MD5 변환기 (0) | 2020.07.22 |
|---|---|
| [SNS 로그인] 카카오 회원가입/로그인 API (0) | 2020.07.17 |
| [SNS 로그인] 네이버 로그인 API (0) | 2020.07.15 |
| FREENOM 무료 도메인 만들기, IP 셋팅 방법 (0) | 2020.07.01 |
| localhost를 도메인 주소로 변경하는 방법 (hosts 파일 변경) (2) | 2020.06.30 |